Welcome back to our monthly Developer Challenge series. These are fun puzzles that also challenge you to learn something new. For February 2024 the challenge will focus on SAP Cloud Application Programming Model and its concept of plugins. To participate in the challenge you just have to post a screenshot of your solution as a reply here in this discussion.
SAP Cloud Application Programming Model (CAP) plugins are extensions to the CAP framework that enable developers to enhance the capabilities of their CAP-based applications. These plugins can be used to add custom features, integrate with external services, or modify the default behavior of the CAP framework. In the February 2024 Developer Challenge, you are going to learn just how easy and powerful these extensions are. We will build a simple, sample CAP application and then each week your challenge will be to integrate a different plugin into this application.
Key aspects of CAP plugins include
-
Customization and Extension: Plugins allow developers to extend the core functionality of CAP by adding custom logic, services, or features that are not part of the standard CAP framework.
-
Integration: They can be used to integrate CAP applications with other SAP solutions, third-party services, or APIs. This helps in building more comprehensive and connected systems.
-
Reusability: Plugins can be developed in a way that they are reusable across different CAP projects. This promotes code reuse and consistency across applications.
-
Community Contributions: Apart from official SAP-provided plugins, the community of developers can create and share their own plugins, fostering an ecosystem of tools and extensions.
-
Simplified Development: By encapsulating complex or repetitive tasks into plugins, developers can simplify the application development process, focusing more on business logic rather than boilerplate code.
-
Configuration and Customization: Plugins often come with configurable options allowing developers to tailor them according to specific project requirements.
Overall, CAP plugins are a powerful way to extend the capabilities of the SAP Cloud Application Programming Model, enabling developers to build more feature-rich, integrated, and efficient applications.
https://cap.cloud.sap/docs/plugins/
Types of Plugins for Node.js
-
GraphQL Adapter: This plugin automatically generates a GraphQL schema for application models and allows querying services using GraphQL. It’s activated by adding a @graphql annotation to service definitions.
-
OData v2 Proxy: This protocol adapter exposes services as OData v2 services, converting OData V2 requests to CDS OData V4 calls and responses.
-
UI5 Dev Server: Integrates UI5 tooling-based projects into the CDS server, serving dynamic UI5 resources and transpiling TypeScript implementations for UI5 controls.
-
Change Tracking: Automatically captures, stores, and views changes in modeled entities. Entities and elements for change tracking are specified using @changelog annotations.
-
Audit Logging: Logs personal data-related operations with the SAP Audit Log Service, using annotations to mark entities and fields related to personal data.
-
Notifications: Integrates with the SAP Alert Notifications service to send notifications via various channels (email, Slack, Microsoft Teams, SAP Fiori). It provides a simple programmatic API for sending notifications.
Key Features
- Simplicity and Ease of Use: Many plugins have a minimalistic setup and offer a plug-and-play experience.
- Annotation-Based Configuration: Plugins like Audit Logging and Change Tracking use annotations for configuration, making them easy to implement.
- Integration with SAP Services: Plugins offer seamless integration with various SAP services for enhanced functionality.
- Support for Multiple Formats: The OData v2 Proxy and GraphQL Adapter allow services to be exposed in different data formats.
- Development and Production Logging: Plugins support logging in both development and production environments, with features like transactional outbox for scalability and resilience.
Week 1 Challenge
Week 1 of the challenge will be the most time consuming of all the weeks, simply because we need to get an initial sample application running. After we have our baseline project, this week and all subsequent weeks will just focus on adding one or more CAP plugins to that project.
Initial Project Creation
We will walk you through the initial project creation step-by-step. But later in the challenge once you are adding the plugins you will be expected to figure out that part on your own. That’s the “challenge” after all.
- You can create your CAP project anywhere that CAP development has tooling. That could mean the SAP Business Application Studio, Microsoft Visual Studio Code, or really most any IDE, text editor, or command line. The screenshots and steps we are going to describe do use wizards and other tooling that’s primarily available in both the SAP Business Application Studio or Microsoft Visual Studio Code with the SAP Cloud Application Studio extension.
- Start the IDE’s Project Wizard. From SAP Business Application Studio, the wizards can be triggered from the Get Started page. From VSCode, you can begin by choosing Open Template Wizard from the Command Pallet.
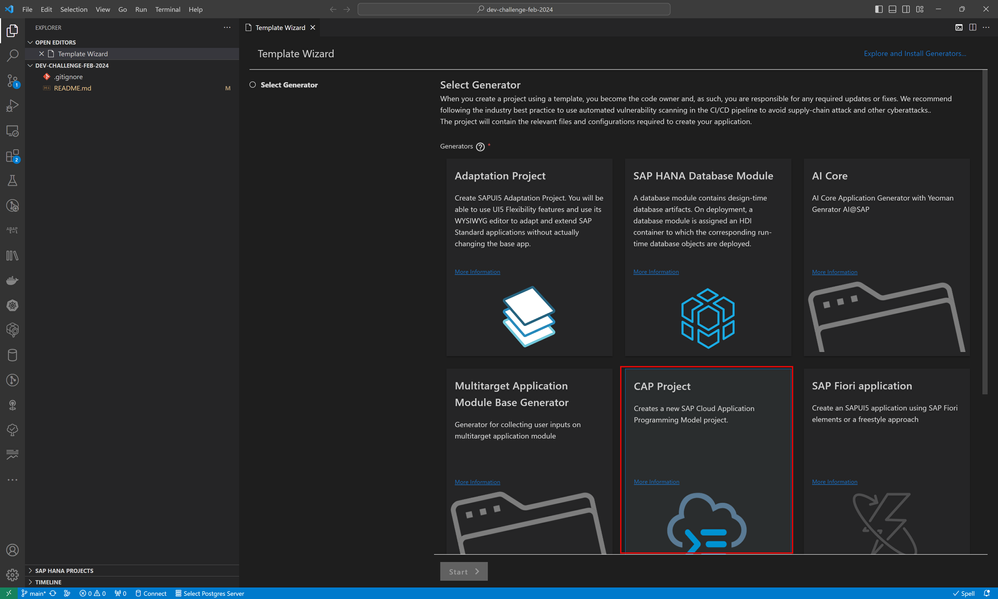
- Choose the CAP Project as your Generator (IE wizard) type.
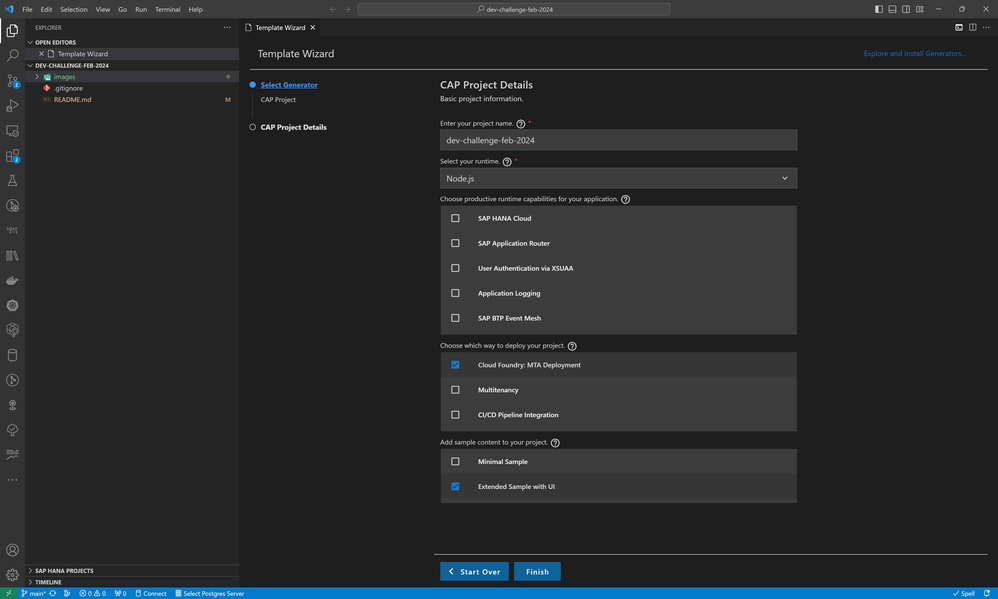
- In the project details, name your project. I used dev-challenge-feb-2024 as my name, but you can choose what you want.
- Select Node.js as your runtime.
- Choose Cloud Foundry: MTA Deployment as the way to deploy your project
- Check the Extended Sample with UI option for adding sample content to your project. This is the most important item as this will give us a starter project ready to use so that we can focus on CAP plugins.
- Double check your entires and press Finish
Note: You can also create your project using the cds command line with the command: cds init –add nodejs,mta,sample
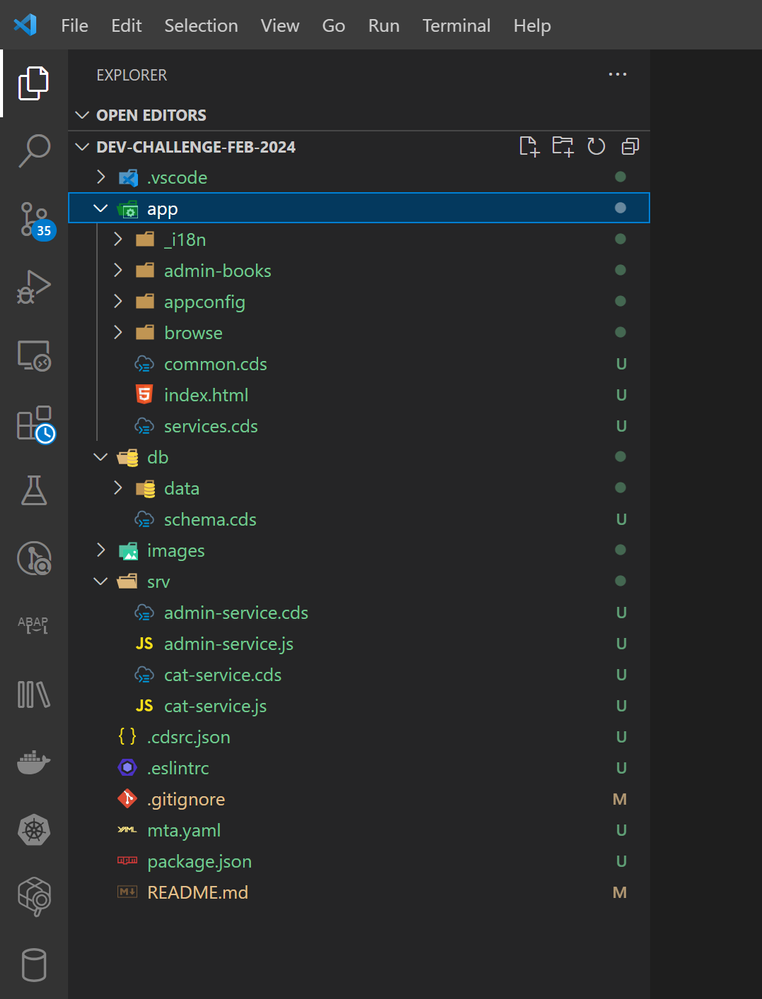
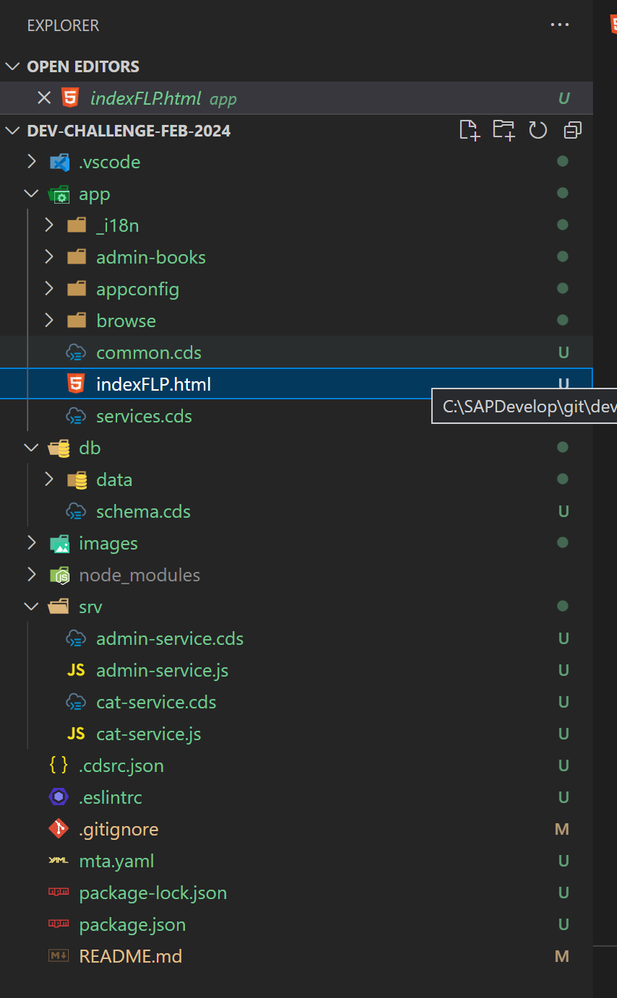
- After a moment or two, your project should be generated and visible in your Project Explorer view. You will find UI parts in the /app folder, database object definition in the /db folder, and service defintion and implementation in the /srv folder. Also make note of the package.json file in the root of the project. This is where most of the important configuration for CAP and especially plugins will be performed.
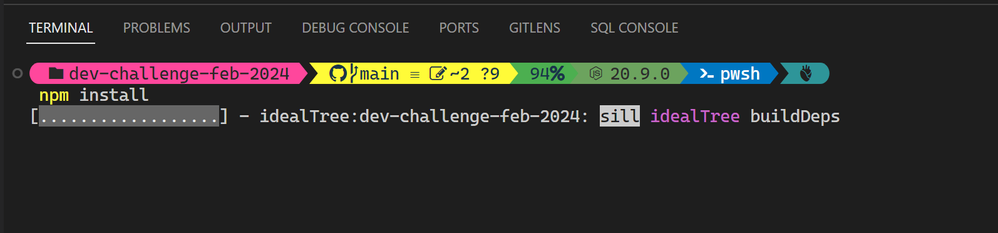
- The project is really quite complete and nearly ready to test. The only thing you need to do first is to run the command npm install from the terminal. This will ensure that all external dependencies (including CAP itself) get installed into your project.
- After the npm install completes, you are ready to test your project. You can do this by issuing the command from the terminal: npm start. This will trigger the cds-serve of your project.
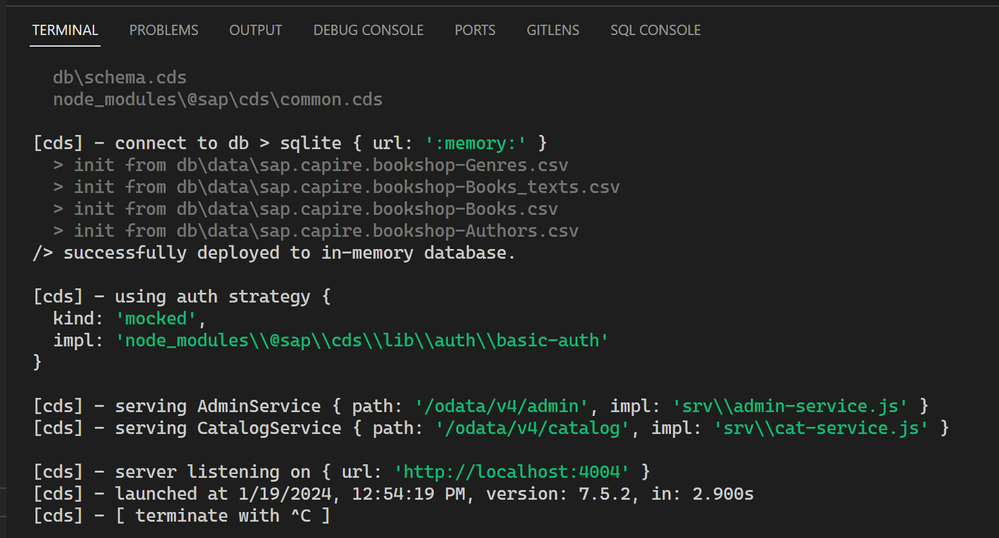
- This command starts a CAP server in your development environment. This allows us to test locally on our development machine or in the cloud with a virtual machine/dev space if using the SAP Business Application Studio. This gives us quick testing and debugging capabilities without having to fully deploy the application to SAP BTP. You will see the start deploying of test data from CSV files, the authentication strategy and which services are running from which endpoints. Finally there is the URL which we can open in a web browser to test our application.
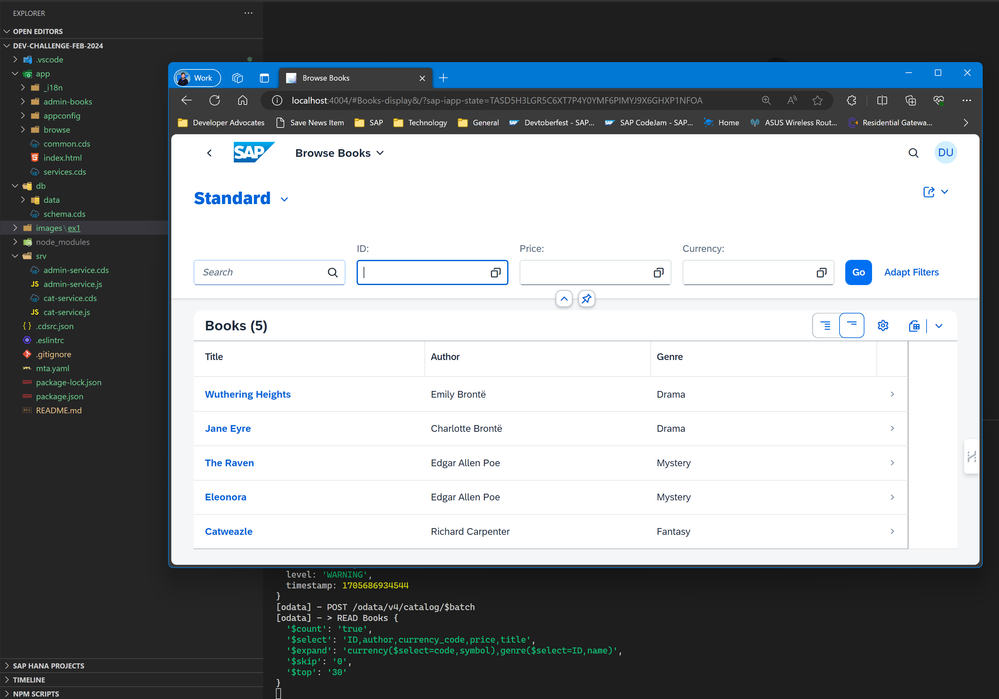
- As long as you choose the extended sample in the project wizard, you should see a Fiori UI that allows you test the sample application.
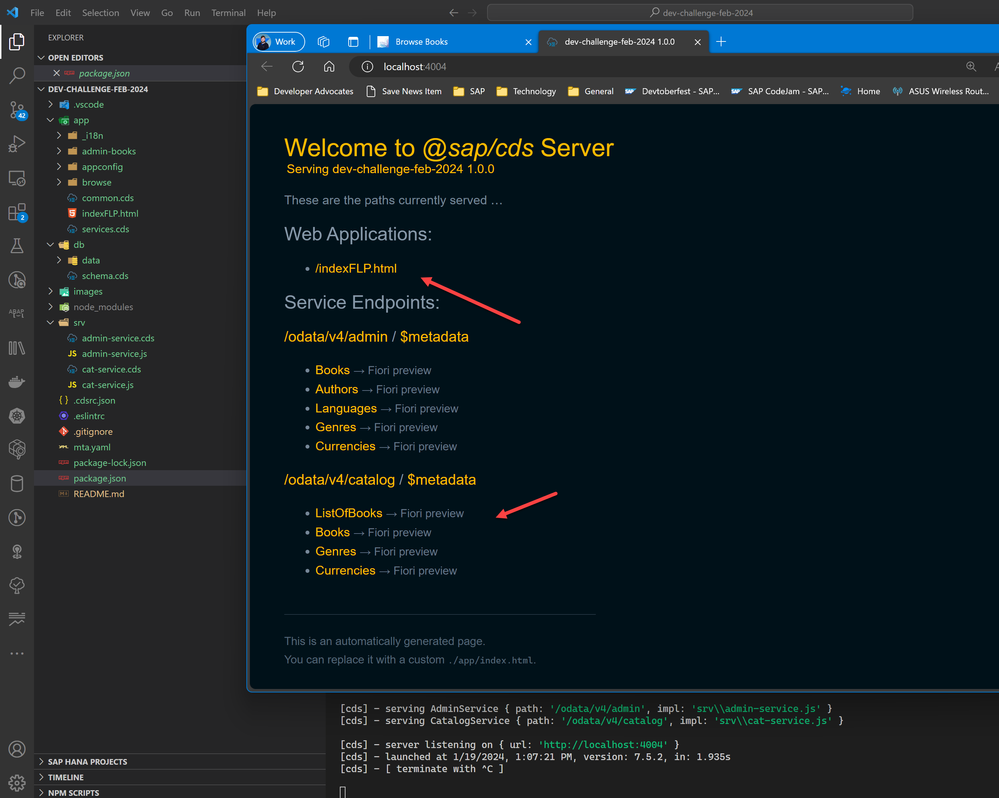
- This is a nice UI but we also want to use the built-in CAP testing page. It’s currently overridden by the index.html in the /app folder that is the Fiori LaunchPad. Let’s just rename that index.html file to indexFLP.html.
- Rerun the application and now you should see the CAP test page by default. You wiĺl have direct links to test individual entities from the OData Services, view the metadata documents but you can also still find a link to the Fiori application under Web Applications
Adding the OData V2 plugin
We have our running CAP application and it exposes OData V4 services and has a nice annotation based Fiori UI. You are ready for the real challenge to begin.
OData V4 support is excellent, but what if you also need OData V2 for backwards compatibility? This is the first of the CAP Plugins we will use. Your challenge, should you choose to accept it, is to use what you have learned about CAP plugins here and use the @cap-js-community/odata-v2-adapter plugin. You should be able to complete this challenge with a single command!
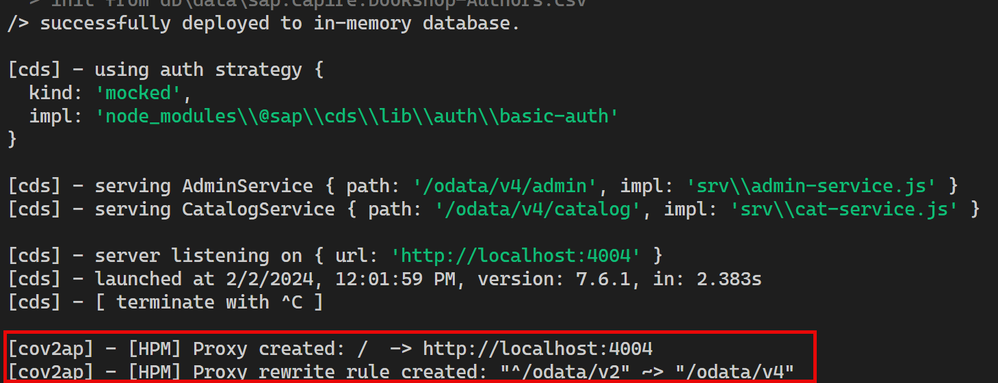
- After adding support for OData V2, run your application again. You should see log entries during startup that indicate the OData V2 proxy was created.
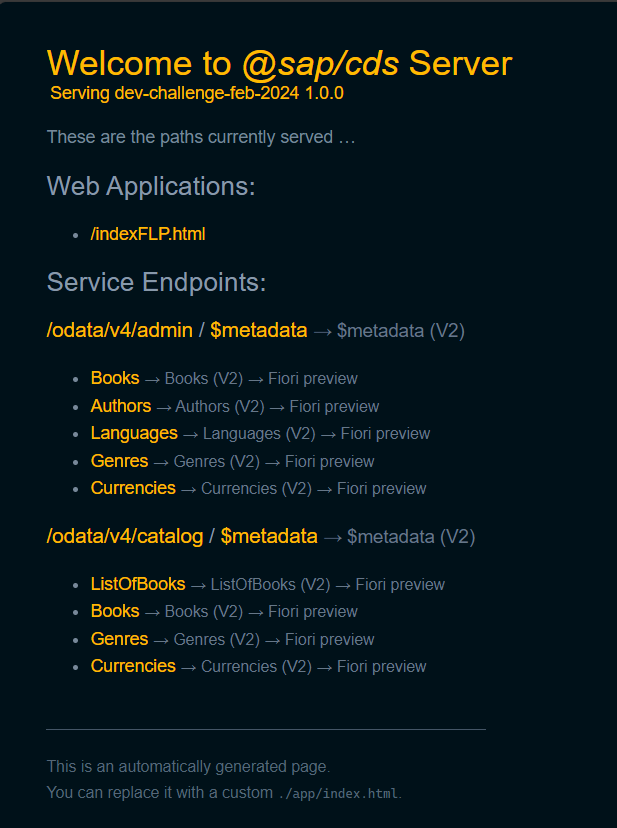
- You will also see that your test page automatically adapted and now has links to test the OData V2 endpoints as well as view the V2 metadata documents.
- To complete the challenge, post a screenshot of your test page with the V2 endpoints as a response here in this thread.
Bonus 1: Use the test tool to compare the format and structural differences between OData V2 and OData V4 both on the service endpoints and the metadata documents.
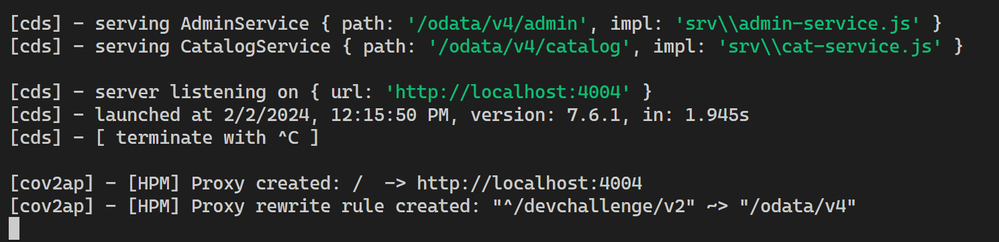
Bonus 2: using only configuration in the package.json, change the default path from /odata/v2 to /devchallenge/v2 for only the OData V2 service endpoint.