In Task 3 of our challenge, you added theme, styles, and layout design for a new but otherwise empty app. This week, you’ll connect the app to Foursquare APIs and enable native mobile capabilities to end up with an app for finding activities near your area.
You’ll need to have done Task 3 first, or at least download the skeleton app.
The challenges so far:
- Task 0: Set Up SAP Build Apps
- Task 1: OData
- Task 2: Formulas
- Task 3: Theming, Styling and Layout Design
- Task 4: Mobile device capabilities (this post)
________________________________________________________________________________
Mobile Device Capabilities in SAP Build Apps
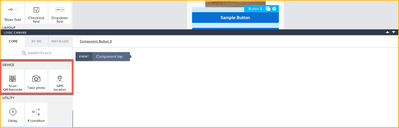
There are few readily available native device capabilities in SAP Build Apps which can be found by invoking the logic canvas from the lower drawer once you click on a control such as a Button.
Scan QR/barcode, Take Photo and GPS Location are native device capabilities provided by SAP Build Apps.
- Scan QR/barcode invokes the built-in device camera to scan the QR/barcode values. The output of this flow function is Text content of the scanned QR/barcode. Permissions to access Camera must be provided on the device for this feature to work. This feature works only on mobile devices and is not currently supported on the Web.
- Take Photo invokes the built-in device camera to take photos and bring it into Build Apps canvas. The output of this flow function is an object representing the captured photo file in the local filesystem. The object contains the name of the file, path, size of the file in bytes, mimeType, createdAt and modifiedAt. Permissions to access Camera must be provided on the device for this feature to work. This feature works only on mobile devices and is not currently supported on the Web.
- GPS location capability outputs an object representing the GPS position of the device when the flow function is called. The object contains latitude, longitude, altitude, accuracy, altitudeAccuracy, direction of heading, speed and timestamp of the device. The location setting on the device/browser must be enabled for this feature to work.
The output from these flow functions can be sent to an API to retrieve more information or for further processing.
In this task, we want you to explore the GPS location (latitude, longitude) capability to find user’s location, send it to Foursquare’s Place Search API to get and display places near the user. You will add logic to the place of interest buttons (Cafes, Movies, Bars, Restaurants) to retrieve the Places Search API response by providing a search query and the latitude and longitude obtained from the GPS Location.
Set Up
Foursquare: Sign up for a foursquare account and get started with the Places API. Skip the “Apply for Movement SDK Access” step as it is not required for this task. Login to your foursquare account, create a project and generate an API key to access Places API as described here. In this task, we will use Place Search API using the Latitude/Longitude as described here.
1.Sign up
2.Login
3. Create Project
4. Generate an API Key
SAP Build Apps: To learn more about how to connect to REST APIs, use page, data, app variables and page parameters used in this task, you can use the references below:
- https://community.sap.com/t5/technology-blogs-by-sap/how-to-use-rest-apis-in-sap-build-apps/ba-p/13532439
- https://developers.sap.com/tutorials/appgyver-connect-publicapi.html
- https://learning.sap.com/learning-journeys/develop-apps-with-sap-build-apps-using-drag-and-drop-simplicity/explaining-the-need-for-variables_b502de2d-7db7-4ee2-8ee1-d282aa7a7c63
Your Task
In Part I, we want you to hook up the app to the Foursquare Place Search API and make it so that when the user clicks one of the buttons, say Cafes, the app will show a list of cafes.
In Part II, we want you to enhance the Details page with Photos and Address received from Get Photos API, Get Place Details API as well as add a custom logic to calculate the user’s distance from the selected place.
Part I
The skeleton app already has 2 pages (Homepage and Details page) with a basic structure of the pages. You just need to do the following:
- Create a data resource for Foursquare Place Search API. Configure 2 HTTP headers, 4 query parameters on the GET COLLECTION method to get the results from the Foursquare Places Search API.
- HTTP headers: Accept and Authorization
- Query parameters: query, ll, open_now ( true ), sort ( Distance )
Rest API Direct Integration

Configure REST API
Note: The query and ll query parameters configured for the REST API in the data tab should be non-static, optional value as it will be coming from the Build Apps based on the selection of buttons and latitude/longitude respectively.
- Create a data variable to save the response from Place Search API and provide static values for ll and query to populate the list by default (without clicking on any buttons).
- Create page variables for latitude and longitude.
- Attach flow functions to the buttons (Cafes, Movies, Bars, Restaurants). On Component tap, the flow functions should
- Pass the query and latitude/longitude in the required format to the Place Search API
- Get the response from the API and set it to the data variable
- Bind the response from the data variable to the list on the homepage and then map the list elements to fields (icon, name and address) in the response as shown in the screenshot below. The places shown would be different in your list, as the list shows places near the user’s location.
Tips:
- Flow functions setup for one button can be copied using Ctrl + C to another button’s logic canvas and pasted using Ctrl + V. Then redo the input/output binding to the functions.
- For the icons to display in the list item, combine icon prefix with a size (32, 44, 64, and 88 are available) and add icon suffix, e.g. default64.png using formulas.
- You can use browser developer tools network tab to see the REST API query, request headers, query parameters being passed for troubleshooting the API connection.
- While creating a data resource, enable and use the GET COLLECTION method when you want to retrieve a list of items (an array) and GET RECORD when you want to retrieve one item (an object) and pass a unique id.
2. Save the solution: Be sure to set your community id as the app variable on this app if it is not already set. Provide the name of the main object that stores the readings such as accelerometer, barometer, compass, geolocation etc. from device sensors, as the value(maintain the case sensitivity) for String to Hash input field on the Generate Hash page and generate a hash. Hint: You can explore this object in the Formula Editor of SAP Build Apps. Take a screenshot of the homepage, save it along with the hash. You might need it to submit later.
Part 2
There is a Details page provided in the skeleton app.
- Connect to Get Place Photos API, set the data variable for the page and map the data variable to display all the photos of the venue on the Details page in the placeholder provided for images. Align the images horizontally by making layout changes to the container enclosing the images. In addition to Accept and Authorization headers, you may need to use the URL placeholder field to pass fsq_id ( set as “is optional “) on the GET COLLECTION method to retrieve list of photos.
- Connect to Get Place Details API, set the data variable for the page and display the name as title and the address of the venue in the placeholders provided on the Details page. In addition to Accept and Authorization headers, you may need to use the URL placeholder field to pass fsq_id ( set as “is optional “) on the GET RECORD method to retrieve details of a specific place.
- Connect the Details page to the list item on the Homepage so that the Details page of the clicked item displays the photos, address etc. You will be using page parameters to pass the fsq_id and distance from Home page to Details page.
- In our app, let’s say now we want to implement a custom check in functionality and not use the foursquare APIs. To achieve that, we want to allow customers using the app to be able to “check in“ to the venue, only if they are closer to the venue, for eg: within 5 kms.
Below is a sample reference function that returns true/false based on calculations to determine if the user is near to a location. For our task, we want to display the distance, a user is from a venue, by clicking the Check distance button. Use formulas in SAP Build Apps to achieve this functionality. Display the distance in km in the placeholder text provided below the button.
var ky = 40000 / 360;
var kx = Math.cos(Math.PI * venueLocation.lat / 180.0) * ky;
var dx = Math.abs(venueLocation.lng – currentLocation.lng) * kx;
var dy = Math.abs(venueLocation.lat – currentLocation.lat) * ky;
return Math.sqrt(dx * dx + dy * dy) <= km;
}
To implement the check-in functionality, we could use true/false to determine if we can allow the user to check in. We will not be implementing the check-in functionality as part of this task.
Submit Answer
Post a reply with the following:
- A screenshot of the Homepage with a list of Cafes near your location along with the hash generated in Part 1.
- A screenshot of the Details page of a specific Café showing the distance coming from Foursquare Places Search API and the distance calculated using the calculations in the sample arePointsNearBy function. Ignore any minor differences in the distance as our custom logic uses a different formula compared to the distance coming from Foursquare APIs.
Task 4 – Part 1 output
Task 4 – Part 2 output
If you have reached till here, Nice Work! You have now completed Week 4 of Developer’s challenge successfully.
Thanks for participating and enjoy using the app to search for places of interest! Feel free to add in the comments any improvements you can think of on the app or mention the parts of the exercise you found to be tricky.